Introduction
You made some changes to your CSS style sheet and upload it to the web server but the browser did not reflect the new look after you hit refresh (F5) or even forced update, disregarding cache (Ctrl + F5). You save your CSS style sheet again and re-upload it again, only to find it is still the same. Then, you log in to the server and check the content of the CSS style sheet, puzzled that the new changes are uploaded correctly but why did the browser not reflect these changes?
Background
Some or perhaps most programmers do their code development on the localhost. If they are on Windows, most probably they had setup the XAMPP environment. However, this is not the case for me because my codes are automatically uploaded to a remote web server upload-on-save with SFTP extension by liximomo in Visual Studio Code editor. It only takes half a second to upload the PHP file to the remote server which is hosted in my region. To note, I was learning PHP web framework (Laravel) when I encountered this CSS issue.
Cache is Everywhere
The culprit is cache. From what I have known, cache can be set up at the web server layer (e.g., sites-available), CDN services (e.g., Cloudflare) or even at your Ad publishing platform (e.g., Ezoic).
Prerequisites
- Understand basic PHP codes.
- Use of PHP framework. (optional)
- Access to web server configuration files. (optional)
- Access to CDN service settings. (optional)
- Use of Ad publishing platform. (optional)
Step 1 – Simple Solution (Try this first)
This line of code was extracted from the header.php file of a development website.
<link href="<?php echo base_url('assets/css/custom.css'); ?>" rel="stylesheet">The easy solution is to add the ?=time() in the <link> tag and when we view page source (Ctrl + U) in Chrome, we can see that the time() has transformed into 1607958923 which is the current time in the number of seconds. This small little trick actually tricks the browser to reload the entire style sheet on every refresh (F5).
<link href="<?php echo base_url('assets/css/custom.css') . '?=' . time() ?>" rel="stylesheet">
<link href="https://dev.example.com/assets/css/sgp-custom.css?=1607958923" rel="stylesheet">Step 2 – On PHP Framework such as Laravel
To build our custom style sheet, e.g., custom.scss in Laravel, we will run npm run dev or npm run watch at the terminal to recompile all assets. If we are using popular framework like Laravel, do ensure caching is not enabled in the cache configuration file which is located at config/cache.php. Even with these in place, the changes might still not reflect in the browser if there is caching elsewhere. Hence, let’s follow these other checks to ensure all caching are Disabled / Off.
Step 3 – Check Web Server Site Config
This file is normally located in the folder /etc/nginx/sites-enabled and look out for these lines below and comment them off with #. Then, we restart our web server with systemctl restart nginx
#location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
# expires 365d;
#}Step 4 – Disable CDN Caching
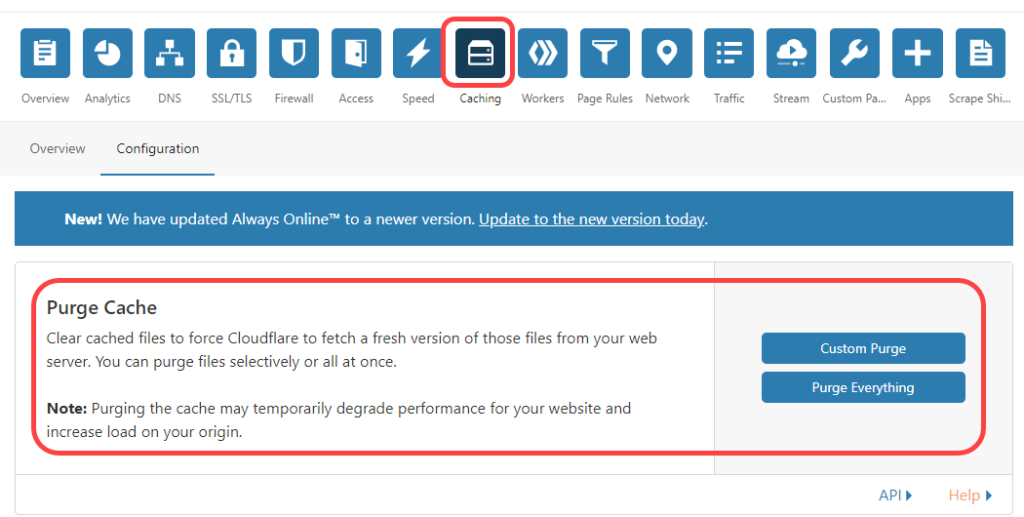
So, we have checked and maybe the caching codes wasn’t even present. If we happen to use the popular CDN service, Cloudflare, do log in and go to the Caching page. From there, there are two buttons, Custom Purge by e.g., URL: development.example.com and Purge Everything associated with the domain name.

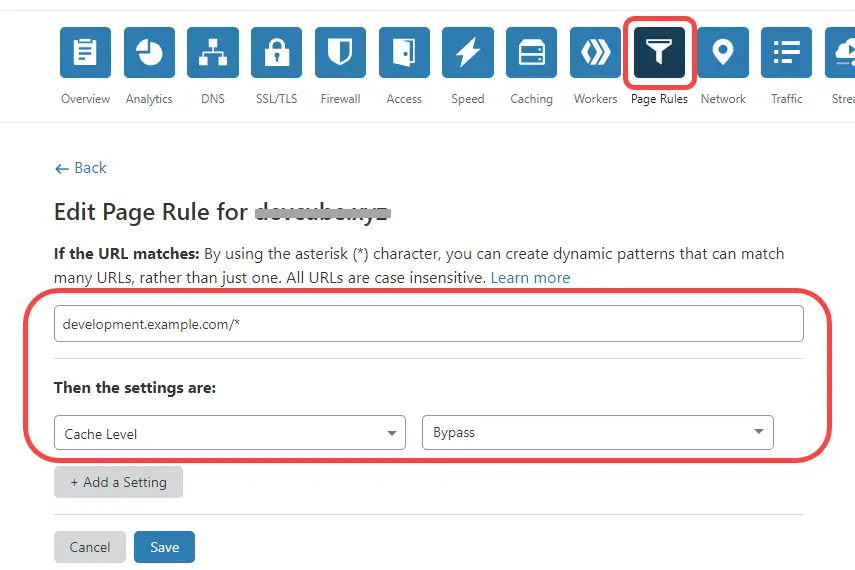
Hence, we will need to log into Cloudflare to purge manually every time we update our CSS. This sounds tedious so why not we define a page rule that disable caching for a specific URL? Note that for Free plan, we are allowed to create up to 3 Page Rules.
The asterisk (*) wildcard denotes any web pages under e.g., development.example.com. We will choose ‘Bypass‘ for Cache Level.

Step 5 – Ad Publishing Platform?
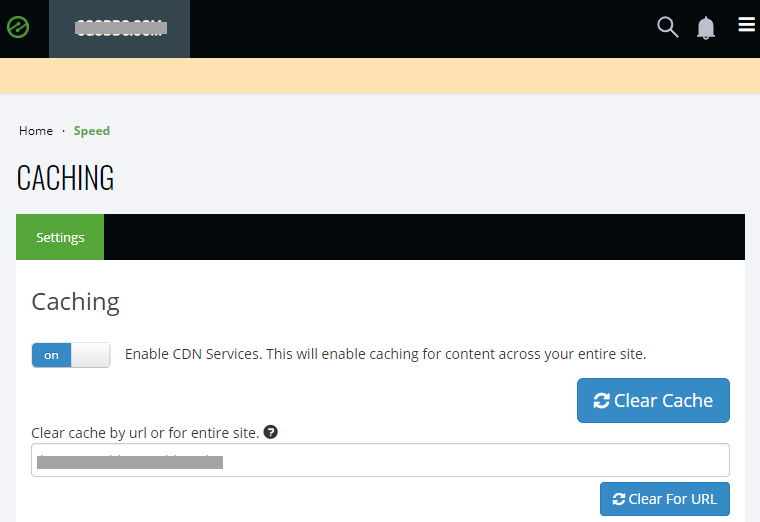
Still not convinced that the CSS is updated in a timely manner? Well, I was using Ezoic, a Google-certified partner ad-testing platform for one of my production sites that does data scraping in real-time every 10 minutes interval. The on-screen data was not updated when Ezoic caching was enabled even though my database is updated with new data. While caching does improve my page loading speed but, in this case, I have to off it to restore the real-time data update.

Conclusion
In summary, caching can occur on a few possible locations namely at web server (e.g., Apache or Nginx) and CDN service (e.g. Cloudflare). A good practice is to exclude (or comment off) the caching codes for the ‘development’ site-enabled config file and not on nginx.conf which affects all enabled websites. Then to double up, go to Cloudflare dashboard and define a page rule to disable cache for the development site. There is another way to do this by going to Overview page to enable Development Mode but this affects sub-domains as well. Now with caching disabled, we can make modifications to the CSS style sheet, have the editor to upload on save and hit F5 in browser to check the web page instantly.