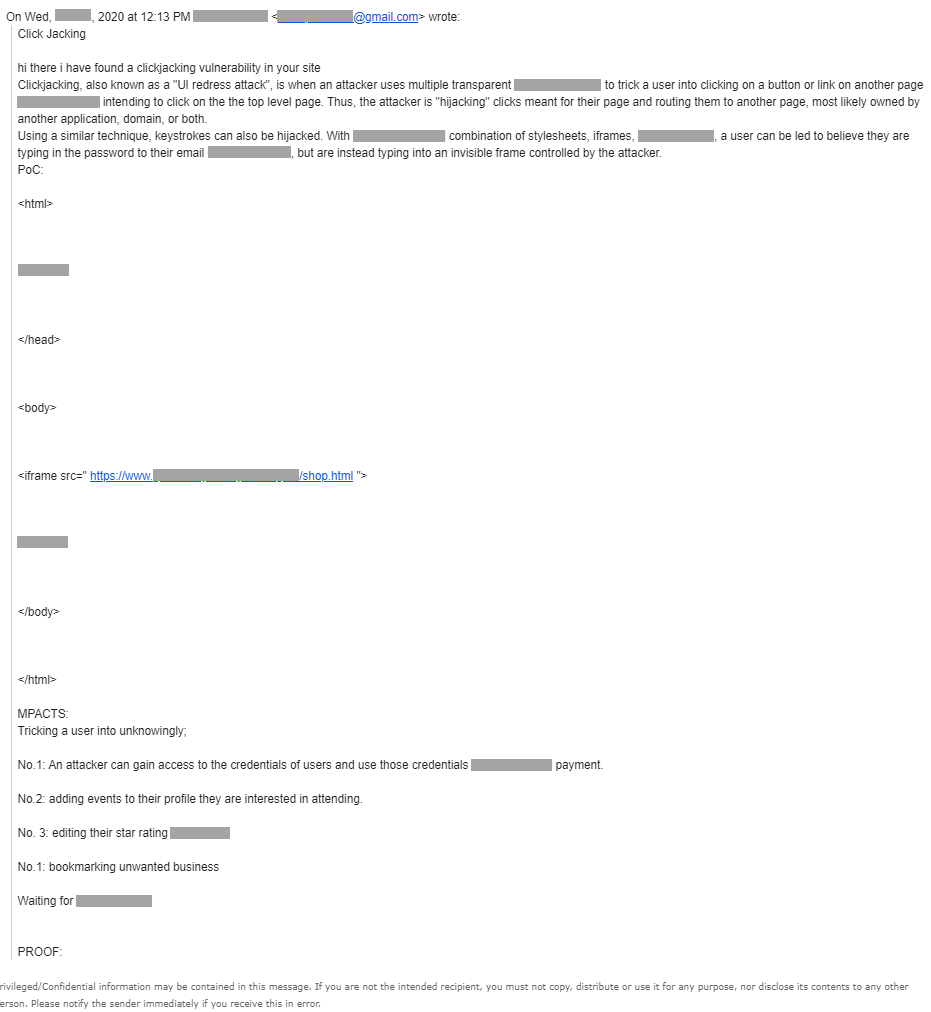
Recently, I received an email from my supervisor asking me to do an assessment on a bug. The whole story unfolded as I scrolled down the email conversation. It was a web security vulnerability actually and it was originally reported via our feedback channel by unknown personnel.

I admitted that I do not know the word ‘clickjacking‘ at first and the email content was kind of disorganized, informal thus confusing. Gmail could have broken the layout of the email after being forwarded around different staffs email accounts. I had to read it a couple of times to understand and this particular sentence – Thus, the attacker is “hijacking” clicks meant for their page and routing them to another page, most likely owned by another application, domain, or both, does finally gave me a rough idea on what clickjacking attacks does.
Conclusion
I remembered that I had unused domain name and hosting space and it will be cool if I could demonstrate to my supervisor and team a clickjacking example on a live web page. I swing into action by reading articles online, mostly surrounding the keywords ‘clickjacking examples‘. Both the words ‘z-index‘ and ‘opacity’ appeared often.
Having developed an eCommerce site many years ago, I was pretty familiar with z-index and opacity with the latter being less used in CSS style sheet. I took the HTML structure from the email and used it as template to build my testing page with internal CSS to keep everything coded in a single HTML file.
I replied to my supervisor informing her that this was indeed an interesting email conversation that I had received since I joined the company. I included the link to my clickjacking test page hosted on my domain. Last but not least, I had to provide a solution and it was adding X-Frame-Options in the web server config.