Introduction
Visual Studio Code is one of the most popular code editors these days. There are many plugins (also known as extensions) developed for Visual Studio Code in the marketplace and I am going to introduce a must-have extension for an intermediate developer like myself. This extension is called SFTP developed by liximomo.
Background
When I got started in web development, I was using Cpanel web hosting for one of my eCommerce sites and every time I code and save my file in e.g. CoffeeCup HTML Editor, I will use FileZilla to manually upload the modified PHP file to the server. I don’t find it troublesome at that time because I just stepped into the world of coding. Since then, I had used a number of code editors from IDE such as Dreamweaver, NetBeans and PhpStorm to light-weight text editor Sublime Text to the current Visual Studio Code. One thing in common is that I will always setup the upload on save FTP sync feature before I start my development work.
Config 1 – A Typical Config for SFTP Sync
Open up Visual Studio Code editor and go to View > Command Palette > SFTP: Config and copy below JSON codes to set up a typical SFTP sync.
{
"name": "Server 1",
"host": "123.45.67.89",
"protocol": "sftp",
"port": 22,
"username": "helloworld",
"password": "secret",
"remotePath": "/var/www/example.com/production",
"uploadOnSave": true
}- name – connection or server name (optional)
- host – remote web server IP address
- protocol – just stick to (Secure) SFTP which encrypts transferring data
- port – default SFTP port is 22
- username/password – part of your Cpanel or VM login credentials
- remotePath – remote web project directory E.g. /var/www/html
- uploadOnSave – initiate connection to upload working file on user save
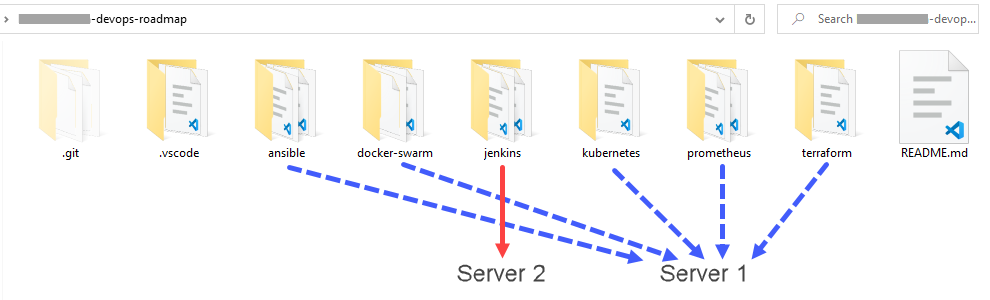
Config 2 – (context) Subdirectories within Local Project Directory Sync to Different Remote Servers

All these years, I have been working with one local project directory to one remote directory which uses the typical Config 1 setup above. Recently, I have been learning DevOps thus I have a huge project directory where each subdirectory contains one DevOps tool. Most of these tools are deployed to Server A initially but I had plans to deploy a few to Server B and this is made possible with the introduction of “context“ (and square brackets [ ]) in the config. Below is the ‘upgraded’ version!
[
{
"name": "Sever 1",
"context": "./",
"host": "123.45.67.89",
"protocol": "sftp",
"port": 22,
"username": "helloworld",
"password": "secret1",
"remotePath": "/home/helloworld/devops-roadmap",
"uploadOnSave": true
},
{
"name": "Sever 2",
"context": "jenkins",
"host": "145.23.78.56",
"protocol": "sftp",
"port": 22,
"username": "helloworld",
"password": "secret2",
"remotePath": "/home/helloworld/devops-roadmap/jenkins",
"uploadOnSave": true
}
]The key configuration is ‘context‘. So, if you are saving a file in the ‘jenkins‘ subdirectory which matches the “context”: “jenkins”, then the extension will automatically use the ‘Server 2’ connection to upload the file to the designated “remotePath“. Otherwise, the extension will utilize the ‘Server 1’ connection for all other files saved.
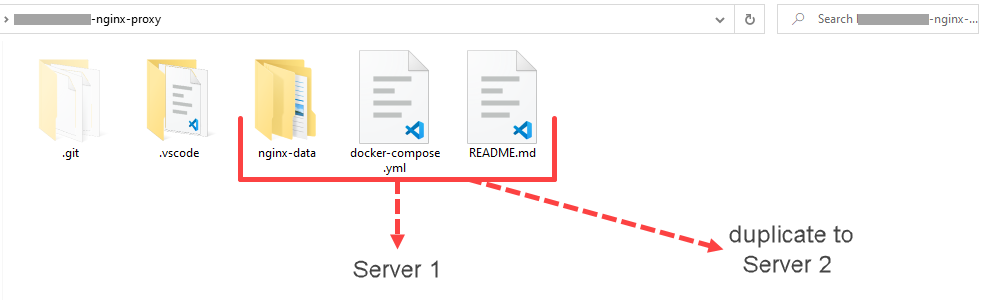
Config 3 – (profiles) Single Local Project Directory Duplicate to Different Remote Servers

There was another occasion whereby I wanted to sync and upload an exact copy of a ‘vanilla’ jwilder/nginx-proxy to another Virtual Private Server (VPS). This means setting up a second SFTP profile in liximomo SFTP extension because Config 1 and Config 2 above cannot cater to this kind of scenario and the solution is to set up “profiles“.
{
"username": "helloworld",
"password": "secret",
"protocol": "sftp",
"uploadOnSave": true,
"profiles": {
"Sever 1": {
"host": "123.45.67.89",
"port": 22,
"remotePath": "/home/helloworld/nginx-proxy"
},
"Sever 2": {
"host": "145.23.78.56",
"port": 22,
"remotePath": "/home/helloworld/nginx-proxy"
}
},
"defaultProfile": "Sever 1"
}To switch between profiles, one has to go to Command Palette > SFTP: Set Profile to choose between Server1 or Sever2. If the servers shared similar login credentials and protocol etc., we can define them globally outside the “profiles” object. It is important to set “defaultProfile” or else the upload on save feature will not work.
Conclusion
So, I had introduced three methods to configure liximomo SFTP extension to cater for different development environments. I had always thought that most of the development work are done through DevOps tools such as Git and Jenkins these days. However, recently I noticed that one of the local start-up company still use the same ‘combo package’ as me which is Visual Code Studio + liximomo SFTP extension. So, it seems that some companies including myself still prefer the non-DevOps way to update codes via SFTP and that is without implementing and integrating continuous delivery pipelines. Lastly, this free extension deserved 5 stars rating from me!

Great example of a unique and very useful SFTP feature! I just learned about SFTP today when prompted by a colleague about alternatives to FileZilla. But I do hesitate to recommend it just yet, because I find some of the features weird, seemingly relying on undocumented concepts and workflows. Has anyone found out exactly what an Active Folder is, how to set it, and what List Active Folder is supposed to do?